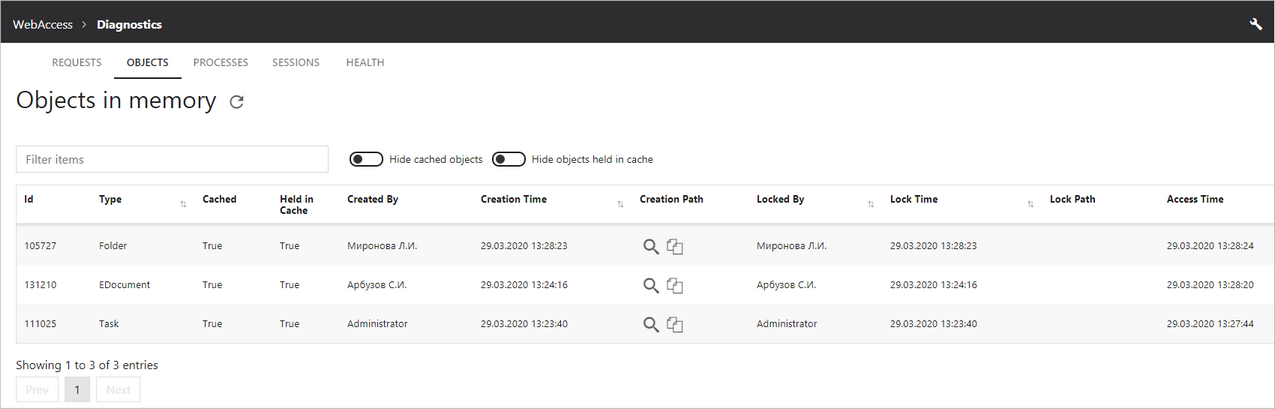
На странице диагностики веб-клиента перейдите на закладку «Objects in memory». Закладка отображает список объектов, которые в данный момент находятся в памяти сервера. В список включаются как объекты данных, например, документы и задачи, так и сервисные объекты, например, отчеты, поиски и сценарии.
Для каждого объекта отображается следующая информация:
Колонка |
Описание |
|---|---|
Id |
ИД объекта |
Type |
Тип объекта. Например, Job – задание, EDocument – документ |
Cached |
Признак, указывающий на то, что объект находится в кэше |
Held in Cache |
Признак удержания объекта в кэше. Например, если объект заблокирован |
Created By |
Имя пользователя, создавшего объект |
Creation Time |
Дата и время создания объекта |
Creation Path |
Методы, функции и т.п., которые были вызваны для создания объекта. Чтобы посмотреть информацию, нажмите на кнопку |
Locked By |
Имя пользователя, заблокировавшего объект |
Lock Time |
Дата и время блокировки объекта |
Lock Path |
Методы, функции и т.п., которые были вызваны для блокировки объекта. Чтобы посмотреть информацию, нажмите на кнопку |
Access Time |
Дата и время последнего обращения пользователя к объекту |
Список объектов можно фильтровать, а также изменять порядок сортировки. Для сортировки нажмите на название нужной колонки.
Кэшированные объекты удобно скрывать из списка, так как они, как правило, не являются утечкой памяти. Измените положение переключателя:
| • | Hide cached objects – из списка скрываются объекты, которые в данный момент находятся в кэше. Такие объекты самостоятельно удаляются из памяти по прошествии некоторого времени; |
| • | Hide objects held in cache – из списка скрываются объекты, которые удерживаются в кэше. Такие объекты самостоятельно удаляются из памяти, когда с них снимается блокировка. |
Если утечка памяти происходит в объекте, связанном с собственной разработкой, рекомендуется проверить оптимальность разработанного прикладного кода.
| © Компания Directum, 2020 | Сообщество пользователей Directum |