Если в организации используются собственные типы карточек документов и для них необходимо отображать статус обмена с контрагентами, выполните действия:
| 1. | Откройте нужную запись компоненты Типы карточек документов. |
| 2. | На форму карточки добавьте реквизит DISIDocState с заголовком Статус обмена. В свойстве реквизита Только чтение установите значение Да, чтобы в карточке документа статус отображался только для просмотра. |
| 3. | Если требуется, чтобы из карточки документа открывался подробный отчет о статусе: |
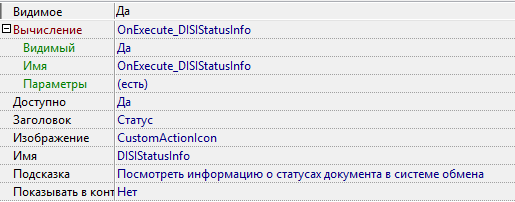
| • | добавьте действие DISIStatusInfo: |

| • | в тексте вычисления действия добавьте код: |
Result = DISIStatusInfo(Object.ID)
| • | замените заголовок поля Статус обмена на гиперссылку с одноименным заголовком. Чтобы ссылка корректно отображалась в веб-клиенте, задайте имя гиперссылки StatusLink; |
| • | свяжите гиперссылку с действием. Для этого в свойствах ссылки в поле Действие укажите действие DISIStatusInfo; |
| • | определите доступность нового действия на событии типа карточки документа «Форма-карточка. Показ»: |
Status = Object.Requisites("DISIDocState").AsString
if Status == ''
Act = Actions.FindAction('DISIStatusInfo')
Act.Enabled = FALSE
Act.DisabledHint =
LoadString('DIRD94EA644_5C3C_40F3_BDB0_6C046BF2EC89'; 'DISI')
Endif
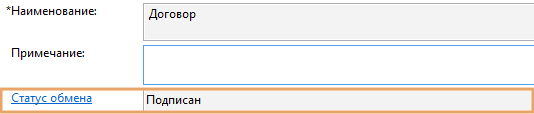
В результате тип карточек документов примет вид:

Полный перечень статусов см. в разделе «Перечень статусов обмена с контрагентами».
Организация может изменить наименование стандартных статусов в справочнике Статусы обмена с контрагентами, если они не подходят под специфику ее деятельности. Но в этом случае условия простановки статуса менять нельзя. Подробнее см. раздел «Схема смены статусов обмена».
Чтобы создать новый статус, требуется добавить новые записи в справочник Статусы обмена с контрагентами, задать для них приоритет и определить условия простановки. Для изменения условий простановки статусов необходимо доработать функцию DISIGetStatus.
| © Компания Directum, 2020 | Сообщество пользователей Directum |





